How to Identify Font From Uploaded Image
How to identify a font. Have you lot ever had this moment of falling in love with some absolutely random website design? Information technology'southward the absurd images, great text layouts, winning color scheme, but most importantly - outstanding fonts that literally make yous want to steal them for your own project.
Designers often confront the challenge of finding out what font was used in a particular paradigm or on a website. Looking through an unabridged collection of fonts hoping to detect a match doesn't guarantee you any success, not to say it takes hours of your precious time. And what if the font is non even there?
I mean, yous can always ask for aid from experienced web designers, detect a relevant forum, or search for some other stunning option from the TemplateMonster fonts collection. As far equally forums, go ready to wait: maybe a day, mayhap several weeks.
...Simply what if there is no fourth dimension to wait?
The adept news is, information technology'southward easier than you lot think. You can search for a font by epitome using special websites. You tin even download a browser extension for ameliorate convenience.
Today, I selected several free font detectors that yous as a spider web designer should know most. Selecting the font detecting tool is just the outset step to uploading it onto your own website.
Continue reading and I'll tell how it's done!

Step 1 - Find fonts from images using tools like:
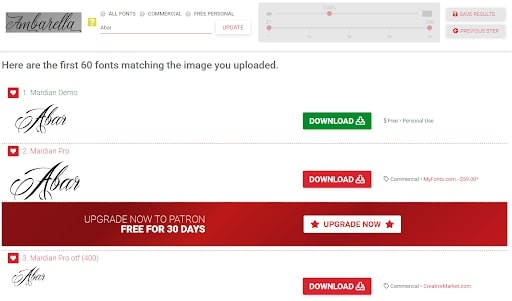
one. What Font Is

"What Font Is" is the most popular service to determine the font from a photograph or screenshot. All you demand is to upload an image (or specify its URL) and the software will display the well-nigh similar options available for purchase at MyFonts. According to What Font Is creators, the requirements for the prototype are:
- conspicuously horizontal text
- letter height not less than 100 pixels
- letters do not touch each other
- no more than fifty characters in full
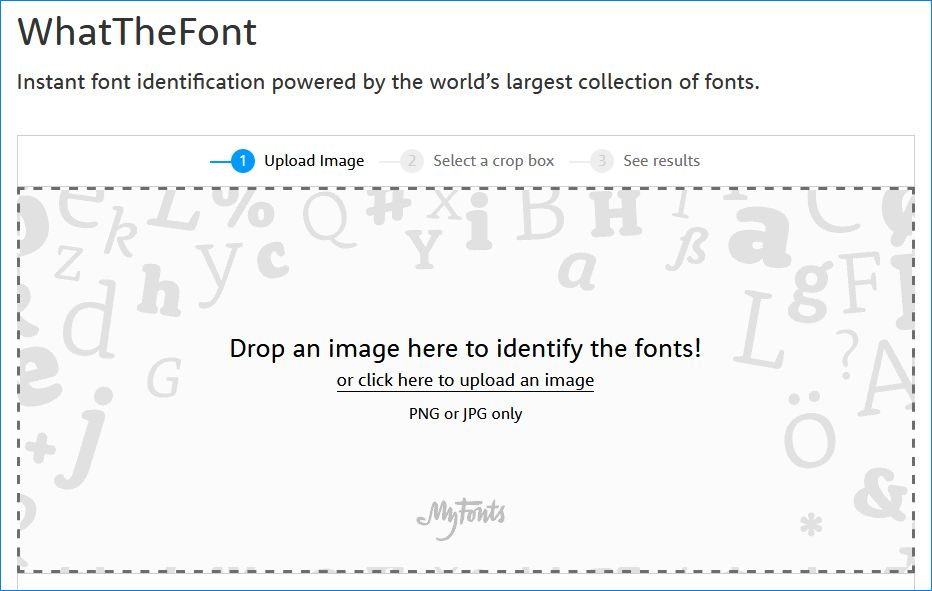
ii. What The Font

WhatTheFont is some other well-known resource for identifying fonts as its previous competitor. At showtime glance, information technology seems like the service steps are like, but information technology'south actually not. With WhatTheFont, everything is a flake more than complicated: the final result depends directly on the quality of your font image. By the mode, the software doesn't optimize the picture automatically.
And although compared to What Font Is, this resource has a weaker fonts collection, you all the same accept a college probability of successful font recognition. Subsequently all, in that location is ever a website thematic forum to plow to.
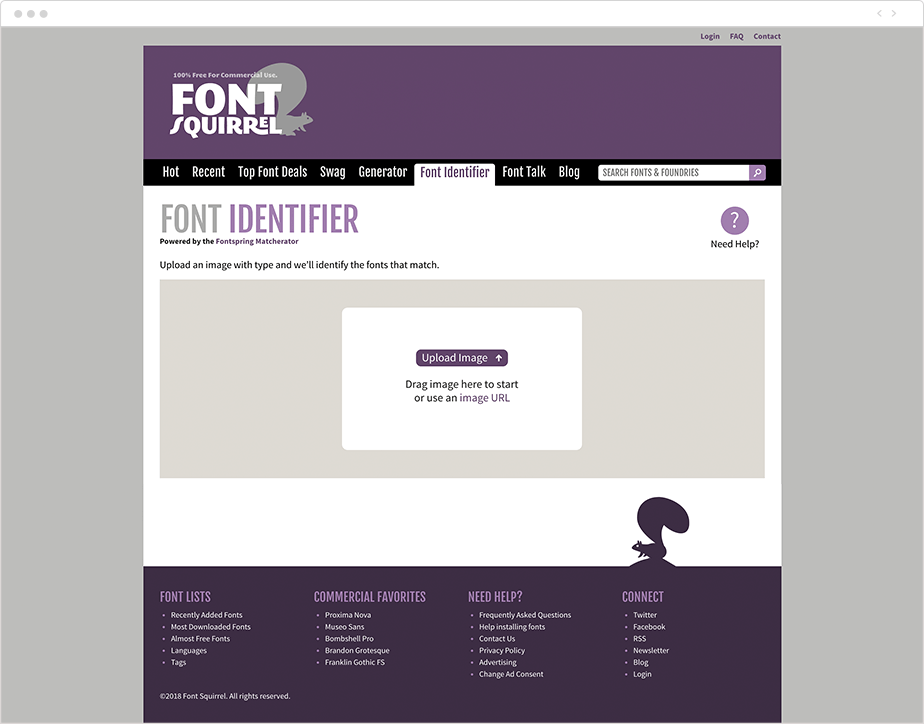
3. Font Squirrel

Apparently, Font Squirrel works exactly the same as the previous 2 services: you upload an epitome, crop a font, and the software detects possible matching font options. But there is something that makes Font Squirrel unique. In particular, the ability to rotate images and identify fonts embedded in an anarchistic form. It'due south a super useful musical instrument when images feature fonts that aren't placed in the usual horizontal position, and y'all will not find this feature anywhere else!
As well, do non forget to look through the offered Font Squirrel deals - some of them are really "hot" so don't miss out on them.
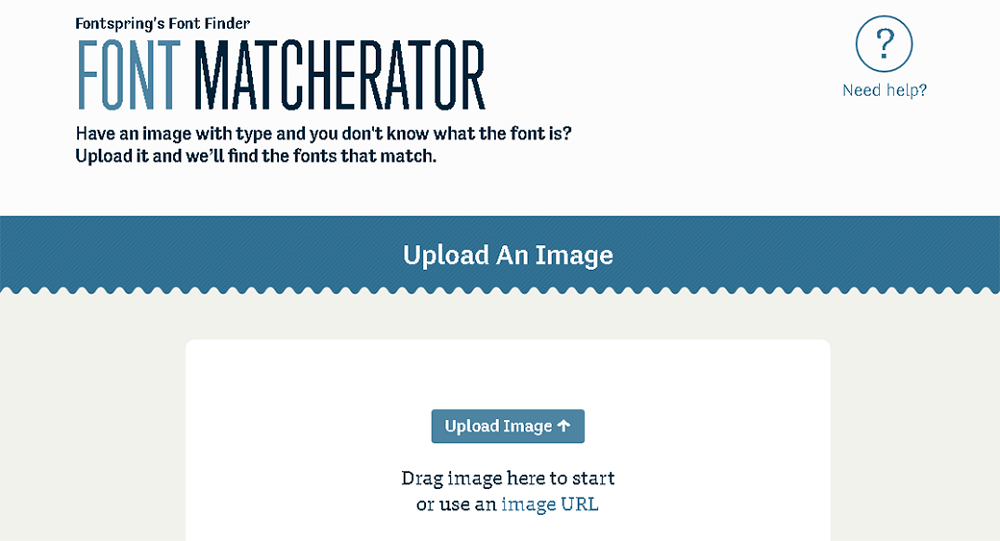
4. Matcherator

Matcherator is an awesome font recognition tool in terms of ease of use. The website has a convenient drag-and-drop role. This means that you lot can identify an image of the font past simply dragging information technology onto the site with the mouse. The program volition surely find what you demand! With this tool, y'all can recognize all kinds of fonts (with and without serifs) at no cost.
Aside from the above online services, y'all may consider installing i of the browser extensions. Those help you recognize the font not only from the image just besides from the inscription. The all-time part of it is that y'all have no need to open a new tab every single fourth dimension you need to detect a font. With the activated extension, the procedure is only a matter of several seconds.
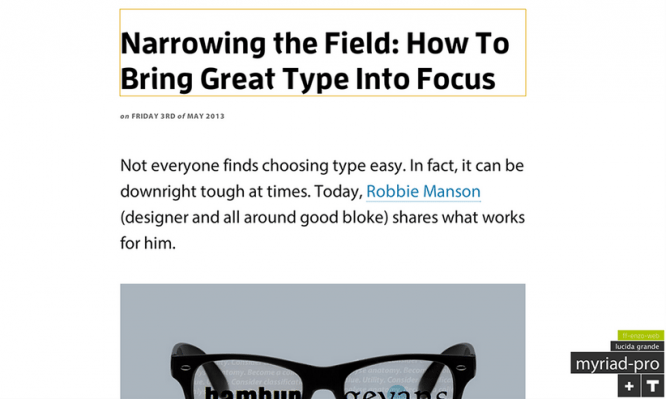
5. Fontface Ninja
FontFaceNinja is at the moment an undisputed leader. The extension non only helps y'all notice out the font title on a website (not from the image) just too gives you lot a chance to try writing with this font. Moreover, it allows you to download the font you take found and liked!
In add-on to the dazzler and convenience of this extension, FontFaceNinja has a sort of magic button (mask) that hides all ads from the page, which allows you to enjoy the fonts only. The extension is completely free and works with Chrome and Safari.
6. Type Sample

This is another useful extension, unfortunately, for Chrome users merely. It works similarly to the previous choice, although Type Sample tin boast of some cool unique features. The opportunity to "play with fonts" in real time deserves special attention. When you click on the highlighted text cake, you lot tin change the font size, wait at the pangram, enter your ain text case and try several more tricks unavailable with other services.
Past logging into the Type Sample account on Twitter, y'all tin create your own font collection and/or look at someone else's.
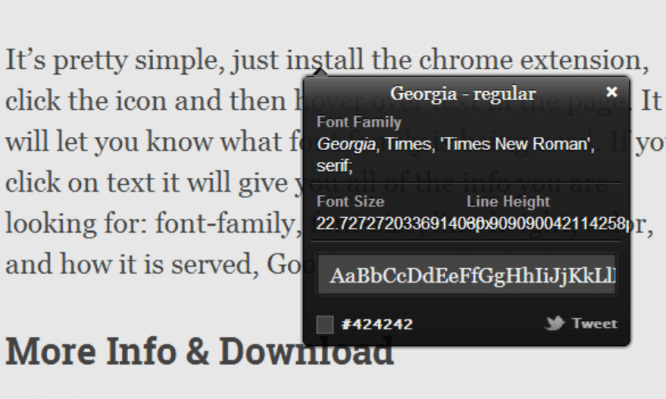
7. WhatFont

Bachelor for both Chrome and Firefox, the WhatFont extension doesn't seem similar a super functional service at start sight. Merely the truth is, the service provides users with a lot of information most the selected font. WhatFont allows you to define not only the font tiles just also line tiptop, style, size, font family, every bit well as its current colour code.
Finally, you tin can preview all the messages styled with this font and even download one, provided it was developed by Google.
8. Typ.io

Typ.io is a perfect choice for maximalists refusing to practice extra deportment or those who just do not care about the font styles and color codes. After installing the extension, y'all'll see the button with the "T" alphabetic character in the lower corner of the browser. If you click this push button, it will display the titles of all fonts identified on the page in a separate cavalcade. To find out where the font is located, just click on its name.
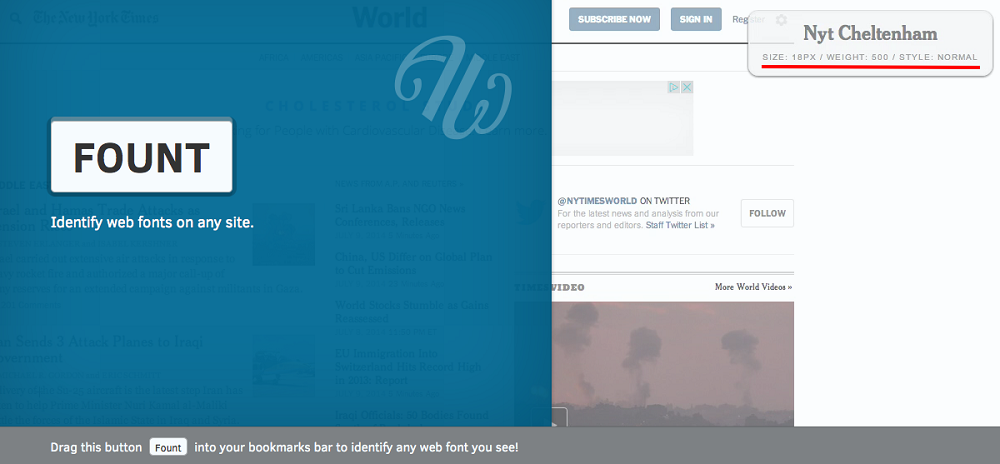
9. Fount

Fount is a great plugin to identify fonts on websites used by many professional web designers. To brand it piece of work, you need to add together a site to bookmarks and click on information technology. The cursor will become a cantankerous, so when you click on the font, y'all'll see a window with its title, size in pixels, weight, and style. To turn off the Fount fashion - press information technology once again. The extension works with such browsers as Safari, Chrome, Firefox, and IE8 +.
Footstep two - Preview your font.
Now that you nigh probable found THAT stunning font y'all've seen somewhere else, you need to observe out whether this font will match your website style. "Yous'll never know unless you try" - you might accept thought this already and you'd exist 100% right. But downloading every single loved font to your site will be a waste of money, right?
The proficient news is, if you're a Chrome user, you tin get a preview of whatsoever font. Google Font Previewer extension allows you to test them on a website without going into the editing mode. You lot can besides 'star' the fonts y'all preview the about and marking them as favorites in your app.
Step 3 - Upload the custom font to your website [how to identify a font]
And then, yous chose the right font y'all've been hunting for so long and at present it'southward fourth dimension to implement one onto your own website blueprint. The well-nigh mutual approach to calculation a custom font to a website is by using the FontFace CSS rule .
- Download the font in a relevant format (.ttf or .otf)
- Create a WebFont Kit for cross-browsing by using the Webfont Generator
- Upload this kit to your website using your FTP or file manager
- Update your CSS file
- Utilize the custom font in your CSS declarations
If you accept a WordPress-based site, things can get even easier with a typography plugin - you volition not need to mess with the lawmaking anymore. Or you can choose to add those fonts to your theme manually by using the functions.php file.
Brilliant Calligraphy

If yous wait for a modernistic, smooth font, so this is right what you need. Information technology includes stunning, neon-styled characters. It'south perfect to design logos, packages or other promotional fabric. Y'all volition go a set up of 81 PSD (4000x4000 px) and PNG files (2000x2000 px). You tin can easily combine separate letters to create the necessary word. Moreover, these letters are easy to customize – you lot can change their color. It also comes with a Gilt Bush font (OTF and TTF files, which you can easily install and use). It's provided with a night background texture. Overall, it's an attractive calligraphy neon-styled set of letters. how to identify a font
Bister Gustatory modality

Hither's a nice vintage-styled font. It's perfect if you want to promote something. It's neat to employ when you design a logo, a menu or a flyer. The vintage font can also make your design look luxurious, particularly if y'all employ a squeamish pattern. It comes as OTF and TTF fonts files – you lot can easily install and use them. This font comes with an EPS file. It's provided with a seamless pattern groundwork. Overall, this font comes with all you need to create something impressive. Please note that this file includes Latin characters just.
Smoking Typeface

This is another vintage-looking font that can brand your design wait amazing. Information technology's easy to customize. It has carve up files for the font and the textured volume consequence, and then you tin can easily change the color. Therefore, yous have some customization options. Information technology comes as OTF, TTF and WOFF files. Therefore, you can hands install information technology and employ information technology. All the characters use the EPS 10 format. It's groovy when y'all want to go the vintage look when yous design something. It may be perfect when you create a logo or an image for your website. You will likewise get a bonus poster.
Shoelaces

If y'all need a prissy handwriting-styled font so this is the ane you need. This font has two versions – with the "shoelace" effect and without it. The "shoelace" event adds a special texture that adds some transparent sections. It can make your pattern look more than interesting. The clean version doesn't have that event, only it still looks astonishing and clean. It comes with 8 swashes, ligatures and alternates so you lot can make your blueprint more complex and interesting. It comes as OTF and TTF files, then you can easily install and use it. Information technology contains merely Latin characters. How to place a font?
Whiskey Label

This is a perfect pick when you wait for a classic-styled font. Information technology can be great to use when you lot design a packet, a characterization or a logo. It will brand your design await high-class and luxurious. This font comes in OTF and WOFF files, so y'all can hands install and employ them. It'due south provided with four EPS 10 files that demonstrate how it can exist used. The vector files include decorative frames, ribbons and grunge texture. The font includes numbers and punctuation. If you wait for the font, that tin can brand your design stand out – become this one correct now. How to identify a font?
Agress

Here'south a modern, ambitious font that can make your design eye-catching. This graffiti-way font is perfect when you want to make your pattern look non-standard and challenging. It's clean and well-designed. This font is provided every bit OTF and TTF files that tin can be easily installed and used. Information technology comes with bonus abstruse images – half dozen 6000x6000 PSD and JPG files. It's a multilingual font, so yous don't have any limits. All the characters look dynamic, and then they brand the design more than interesting and circuitous. Therefore, if you desire to create something that people will pay their attention to – this font is right what you lot need. How to place a font?
Inside The Box

Are you lot tired of all those standard-looking fonts? If you are, and then this font is for you. It looks amazing and information technology will make your design conceptual and brilliant. This font has 2 styles. Information technology includes wide characters that look modern and conceptual. There are also thin characters that wait very elegant and clean. It's comes as OTF and TTF files. They are easy to use. Moreover, it'due south provided with pattern files. The patterns can exist customized to get the look you need. Information technology includes Latin characters just. This font tin can be great to make your design somewhat futuristic. how to identify a font
Pin Upward Font

If you lot are an artist, who creates Pivot Up illustrations then this font is exactly what y'all need to have. It matches the world-famous Pivot-Up style illustrations perfectly. It includes two styles of the font, and so you tin can cull the one yous like the about. It comes as OTF and WOFF formats, then they can be easily installed. It's provided with several swashes that you can employ to make your design more interesting and dynamic. The groovy thing is that this font is provided with a Pin-Upwards girl analogy! Keep in mind that it includes letters simply. how to identify a font
Megawatt

This squeamish modern calligraphic font will brand your design look powerful. This is great if you lot need to design a logo, a poster, an eye-catching epitome, etc. It combines the handwriting mode with some sharp angles. This combination makes this font expect and so powerful. It includes some ligatures. It comes equally OTF and TTF files. As a bonus, you will go a high-quality 3D render of a guitar amplifier (the resolution of this PSD file is 6000x4000 px. It'due south a multilingual font (it includes West European characters). Overall, if you want your pattern to rock, and then this font is the one you need. how to identify a font
Augustine

Here'due south a modern elegant script font. It'south super make clean and smooth, so it's perfect to make design elegant. This font is great when you design invitations, business cards, menus, flyers, posters, etc. It has various features, like stylistic sets, stylistic alternatives, contextual alternate, ligature, etc. It comes with swashes, and then you can add together special touches to your design and make it complex. It's provided every bit OTF and TTF files – you can easily install and use it. It has many glyphs. All the characters are PUA encoded – yous can admission them without using additional software. It'southward multilingual, so you don't take whatever limits. It's very make clean and it volition brand your design impressive. how to identify a font
End of the Line... [how to identify a font]
How to identify a font? Sometimes the best way to detect the right font is to look for beautiful examples and font collections online. The worst thing for graphic designers is seeing a lovely font and not knowing what it'south called. But now that you've got ix ways to place fonts, you'll exist able to observe out their names in but a couple of minutes… or perchance even faster!
P.S. Perhaps, you know some other good font detecting tools that I have non mentioned. Allow me know in the annotate section!
FAQ
Tin I sell typefaces at TemplateMonster?
You tin get an author and start selling fonts, icon fonts, and other types of graphics at TemplateMonster. Both exclusive and non-exclusive items are accustomed. Y'all will earn a 65% commission from selling both types.
What types of fonts can I sell at TemplateMonster?
Information technology's up to you to decide what typefaces you'd like to sell. In the marketplace, we have fonts belonging to the 4 basic groups: those with serifs, those without serifs, scripts and decorative styles.
What fonts are trendy in 2021?
The post-obit typefaces are widely used in promo and marketing materials in the current year. Check them out:
Distorted fonts.
Retro serifs.
Elegant, timeless serifs.
Alpine display fonts.
Characterful humanist sans serifs.
Kinetic type.
Read Also
TOP 100 Gratuitous Fonts for Designers
lx Gratuitous & Premium Bold Fonts for Strong Headlines
x Typography Trends to Stick to in 2020
10 Top Font Apps For Typography Addicts or How to Go out of the Endless Fonts Maze
Source: https://monsterspost.com/how-to-identify-fonts/